The schematic for the Multitool is split into five pages:
- Page 1: Controller & direct peripherals
- Page 2: Power management
- Page 3: Keyboard
- Page 4: Volt-/Ohmmeter analog frontend
- Page 5: Audio amplifier
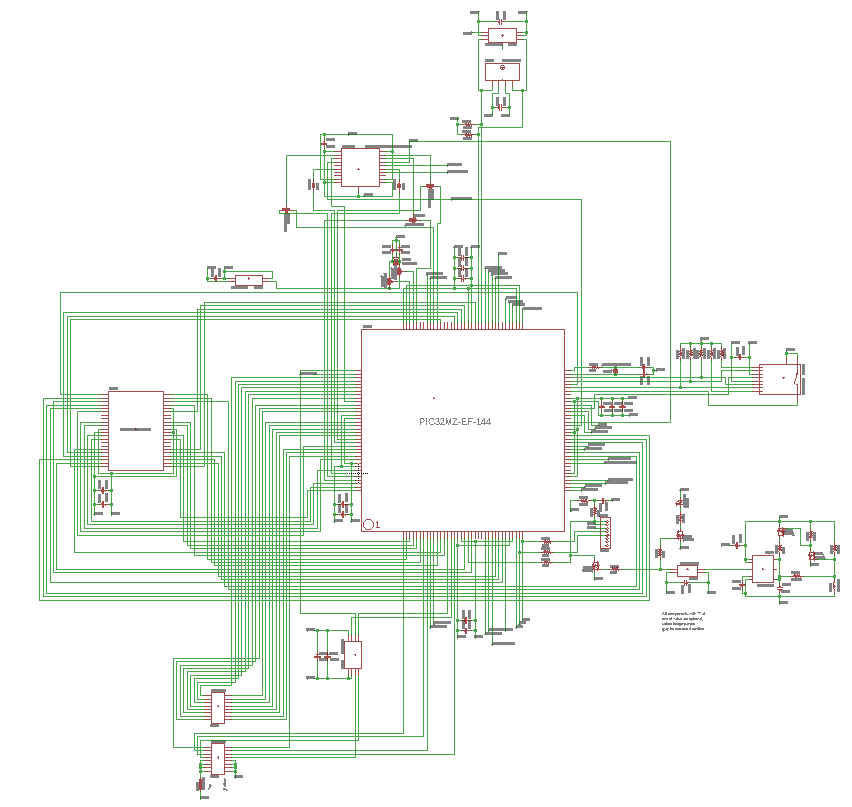
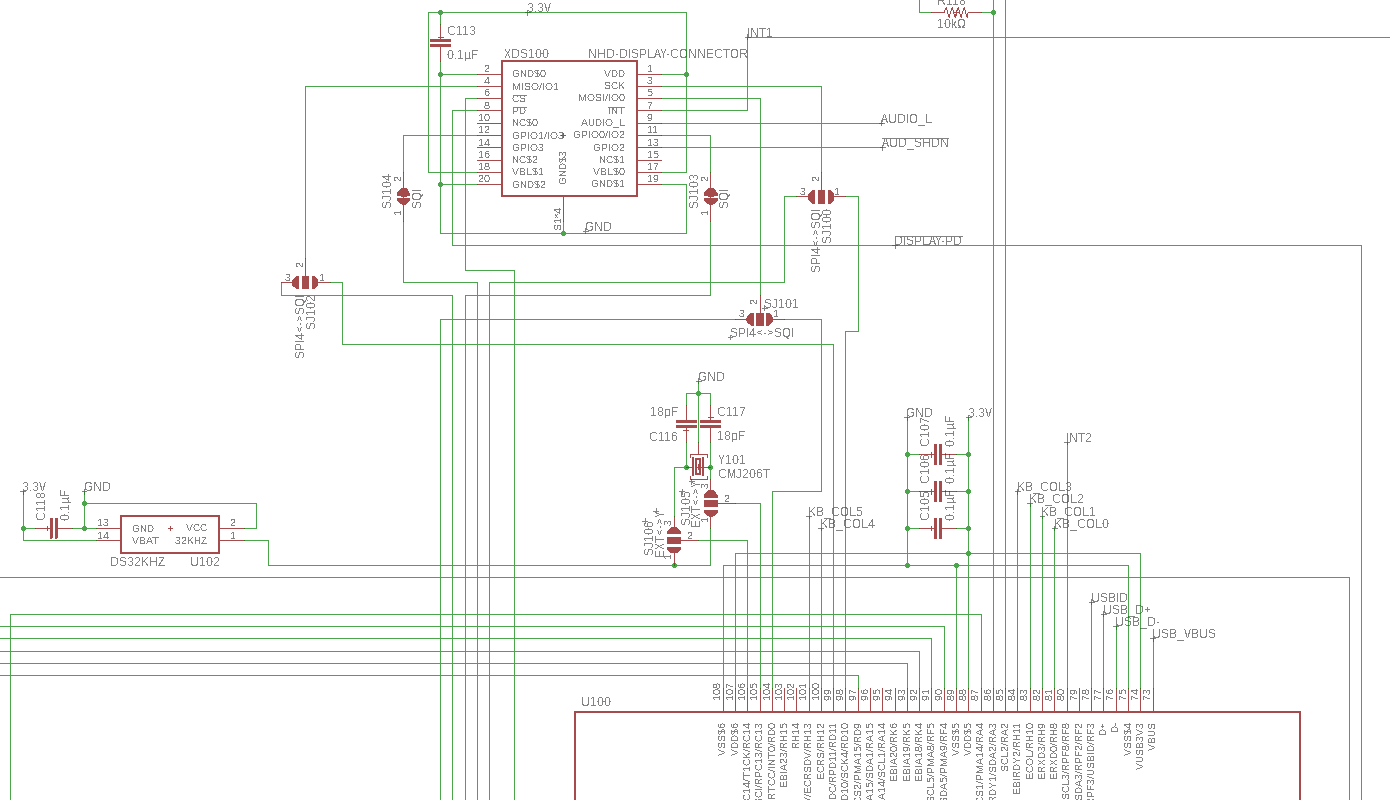
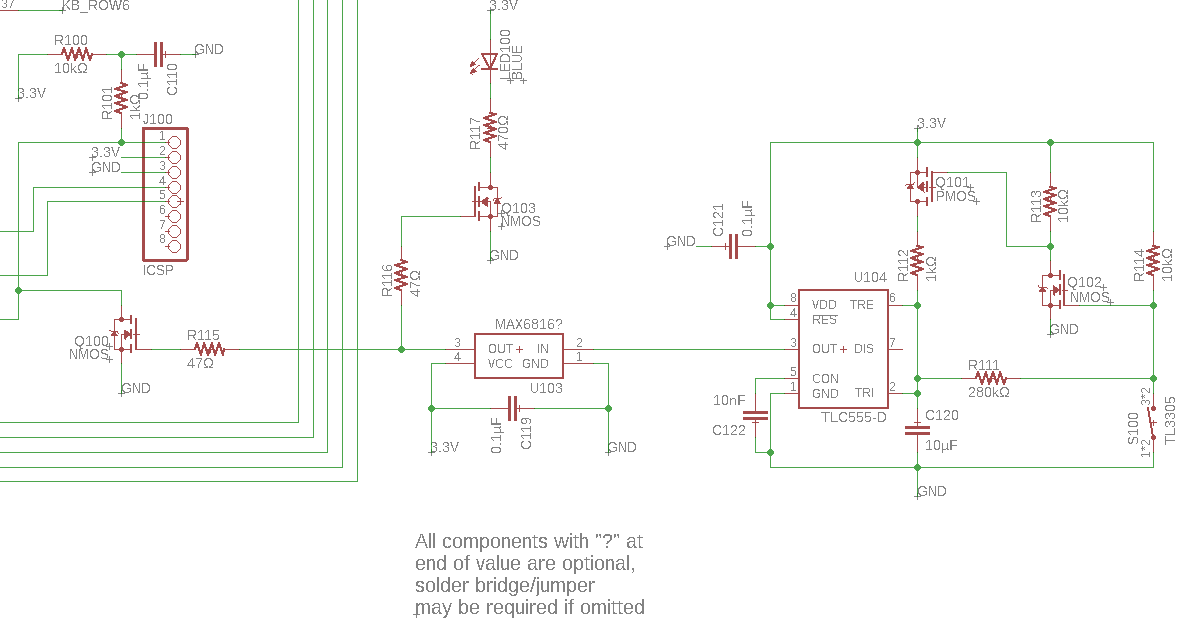
So let’s start with the first page, here it is in all its glory:

At the center you can see the brains of the whole device – the Microchip PIC32MZ2048EFH144 microcontroller. Most of its 144 pins are multifunctional to allow the chip to be configured for any design requirements. It boasts a rather high clock frequency of 200MHz and it has an integrated hardware floating point unit, which is why I chose this model for this project (hardware floating point means faster calculations with real numbers). To the left of the controller is the external 1MB RAM chip, and otherwise surrounding it are multiple peripherals and support components:





Most of these peripherals are simply direct connections between the I/O pins of the peripheral chips and the corresponding pins of the microcontroller (which I planned out beforehand). The manual reset circuit is an exception, it’s a little timer I designed (based on the well known 555 timer chip) which makes the reset signal trigger when the reset button has been pressed and held for a couple of seconds.
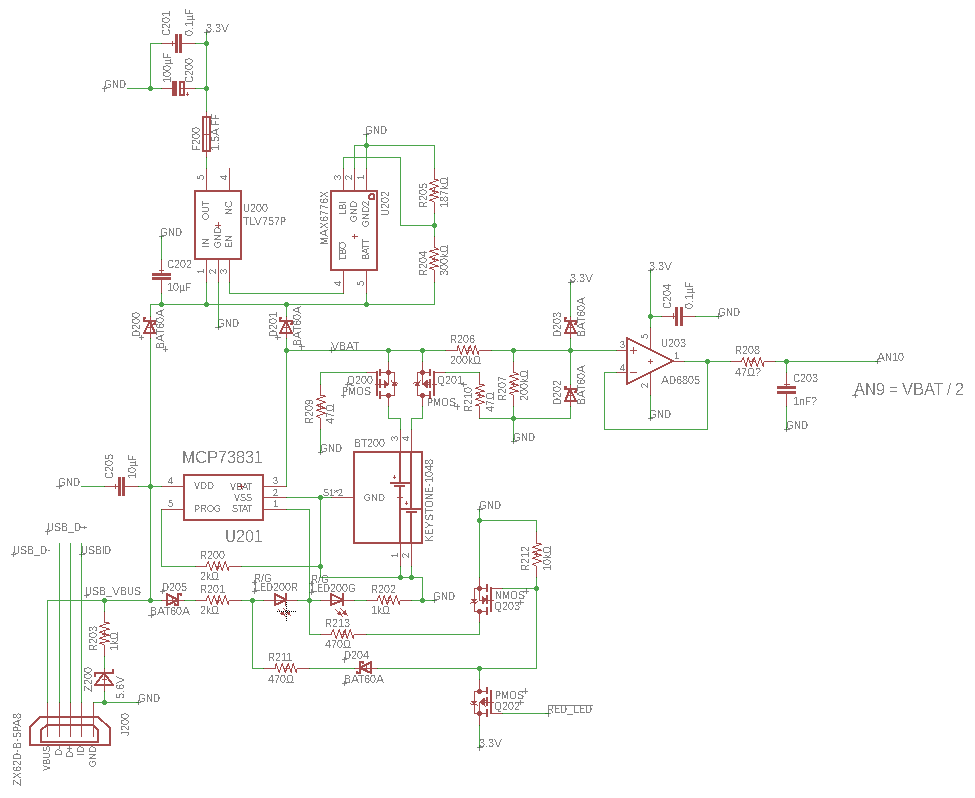
The second schematic page is all about power:

The best way to think of this page is that power travels from bottom to top. At the very bottom is the USB connector (the main power input), above that is the battery holder and the MCP73831 battery charge controller (powered from the USB connector). Around that are lots of support components and a red/green LED to show the charge status.
Just above the battery holder are two transistors for reverse polarity protection and an analog buffer that connects to the microcontroller to allow it to sense the battery voltage.
At the top left is the main voltage regulator, which is an LDO linear regulator that outputs 3.3V for the rest of the device through a fuse. Finally, next to that is a battery monitor chip that shuts off the system power if the battery voltage drops too low, to prevent damage to the batteries due to over-discharging.
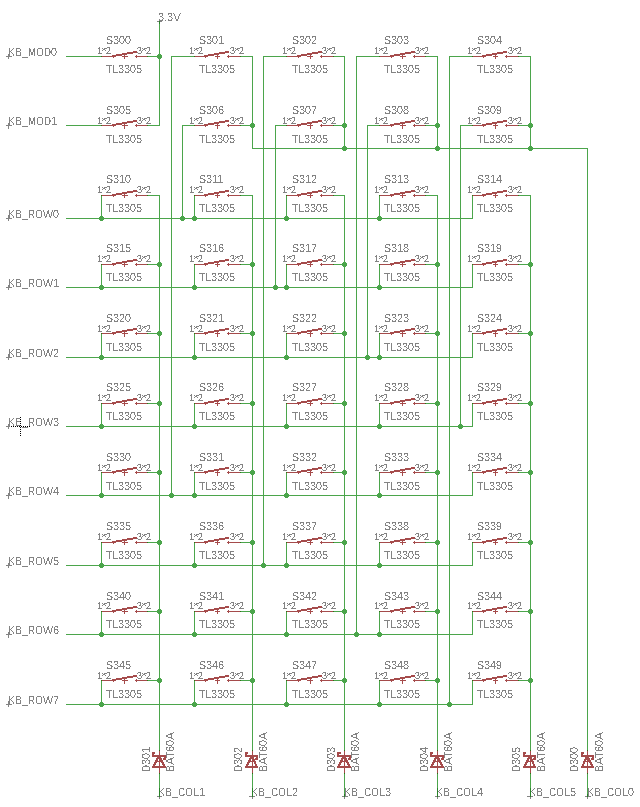
Let’s see the third page:

There’s not much to say about this one. The 50 keyboard buttons are arranged in a typical grid pattern, with common row/column connections. They are connected in 6 columns and 8 rows, which makes 48 buttons, and the remaining two buttons in the top left are connected individually, as they will act as modifier keys (like Shift/Ctrl/Alt on a computer). Due to that, column 0 is not physically connected as a column, but instead connects the top right 8 keys (in the same rows as the two modifier keys).
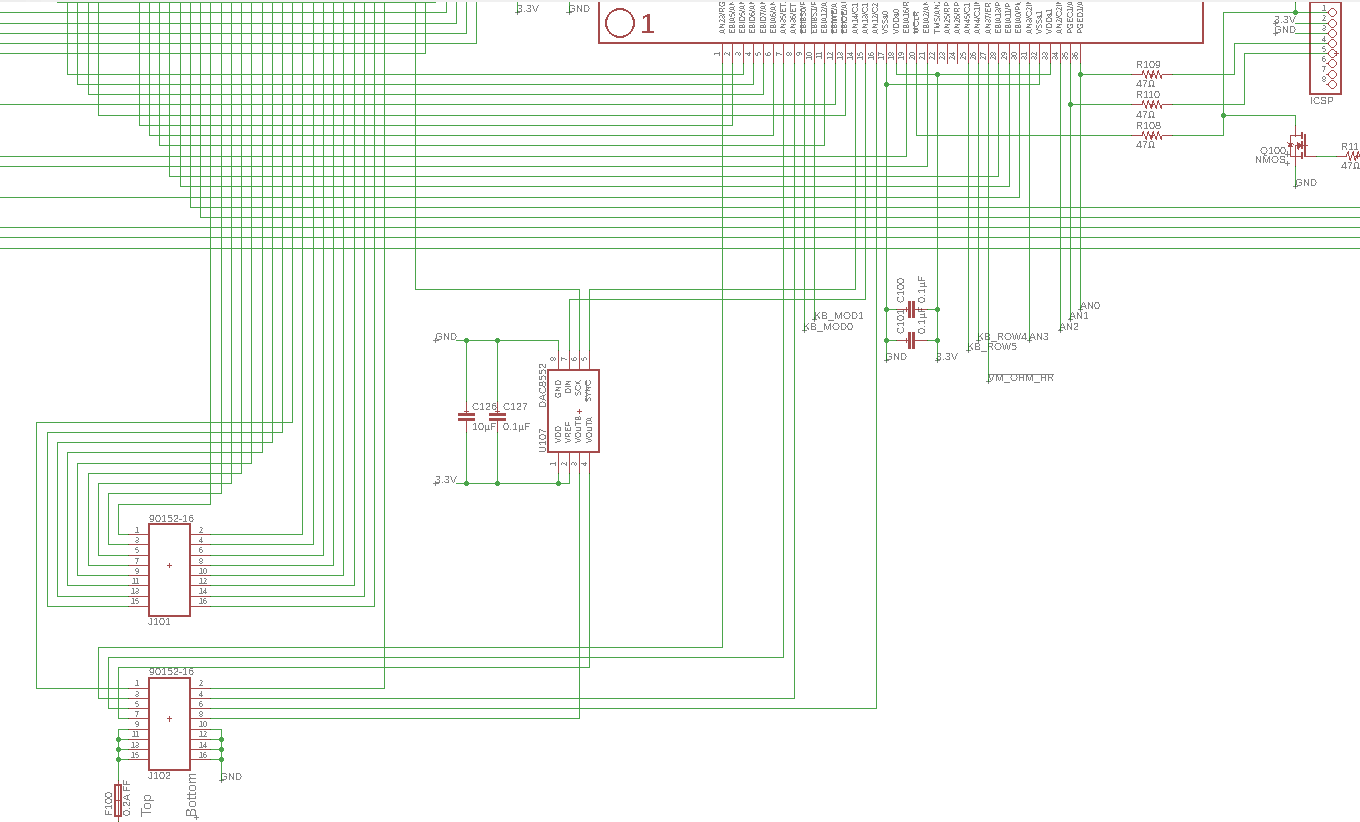
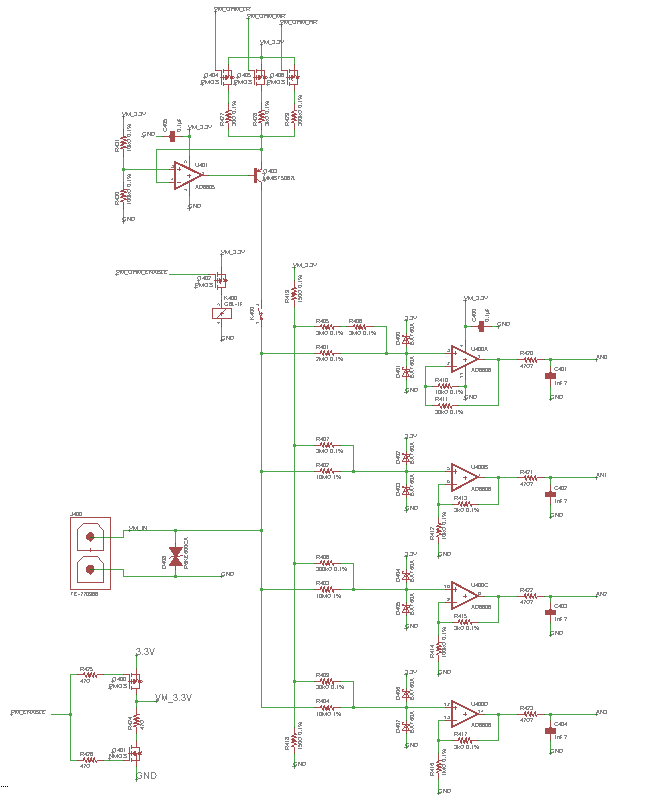
Page 4 has some analog electronics fun:

Let’s start with the bottom part:

In the bottom left corner we have a global on/off switch for the module implemented with 2 transistors. The probe connector is right above it and is directly connected to a 600V ESD protection diode to protect the circuit from extreme voltages.
To the right you can see four similar analog frontend circuits, acting as four voltmeter sensing ranges (the top one is cut off in the second picture).
The input voltage first goes through a precision resistor voltage divider that is connected to a 1.65V voltage reference (implemented using another resistive divider). This is done to shift the center point of the voltage range from 0V to 1.65V, which is half of the supply voltage of 3.3V. This results in the specific voltage range, e.g. ±5V, being shifted to within the system voltage range of 0-3.3V. That voltage range is then ensured by clamping it between the positive and negative rails using diodes, after which it’s buffered, amplified, filtered and connected to analog inputs of the microcontroller.
The ranges of the circuits are, from top to bottom, ±0.5V, ±5V, ±50V and ±500V.
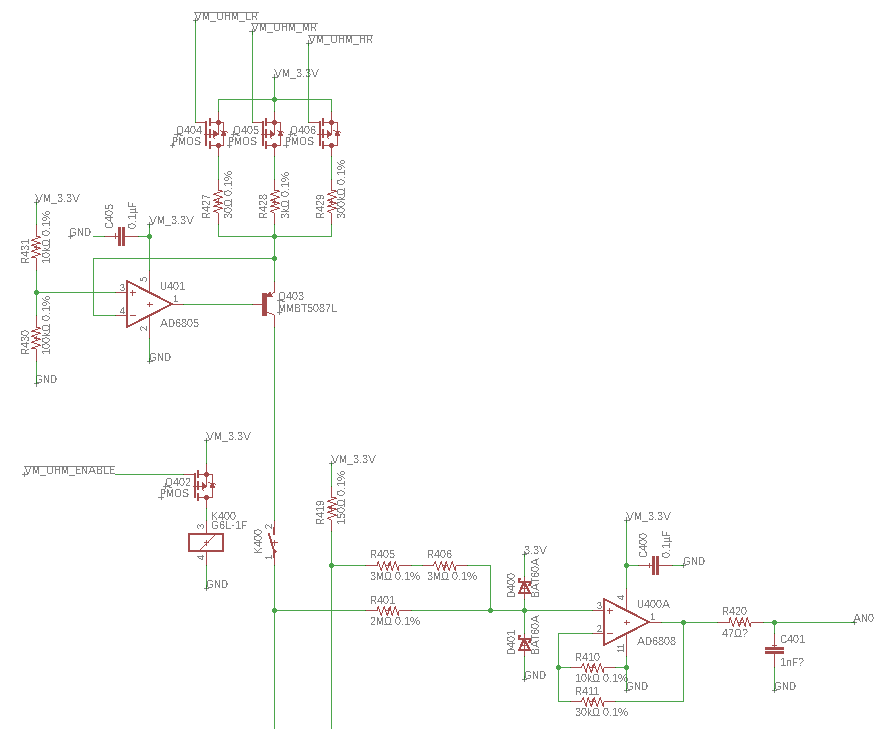
Now for the top part of page 4:

At the bottom is the ±0.5V range explained above.
Next to it you can see a relay that connects the measurement voltage rail to the current source above. It’s designed to drive one of three selectable constant currents through the measurement probes (1µA, 100µA or 10mA). If it succeeds, the voltage across the probe terminals (measured with the voltmeter module as usual) is equal to the (known) current multiplied by the resistance between the probes. So by enabling and connecting the current source, the voltmeter acts like an ohmmeter instead, and can theoretically measure resistances up to 3MΩ.
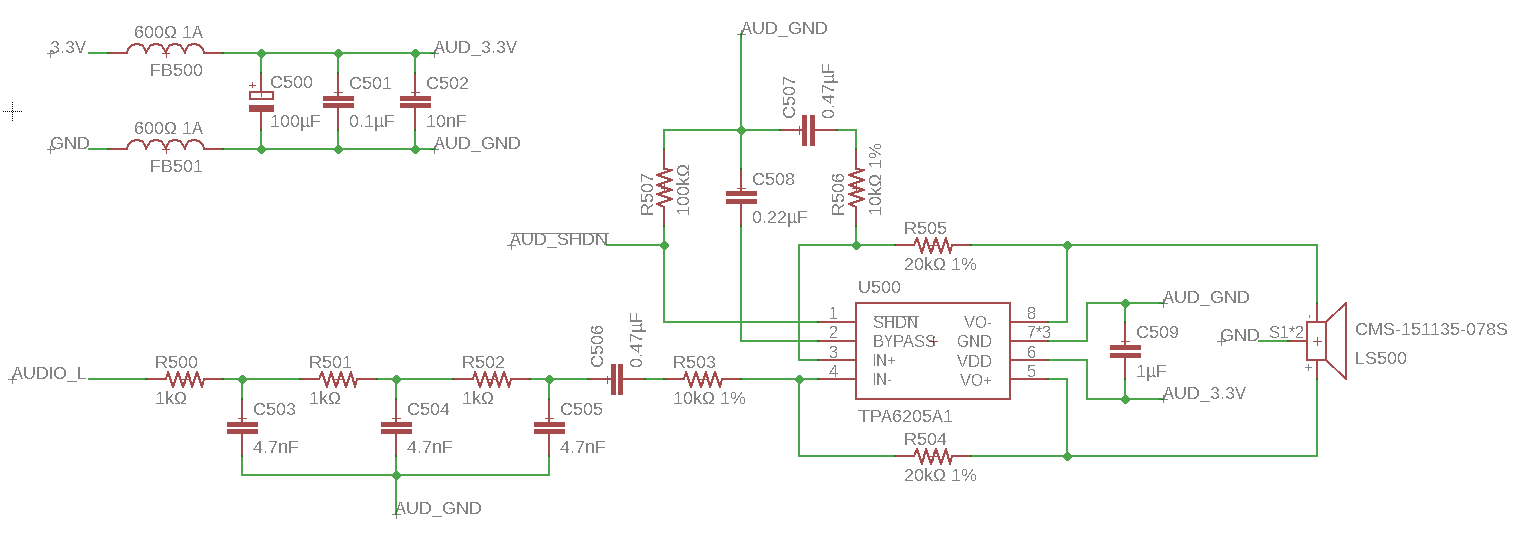
Now the final page:

This part of the schematic is mostly copied from the display module datasheet. It’s nothing more than a basic low-power mono audio amplifier with tons of filtering on the input and power supply rails.
And with that, we’ve covered the entire schematic of the Multitool! Looking back at it, there are some things I’d do differently today, but this was the first large schematic I designed myself and I think it’s quite good for that.
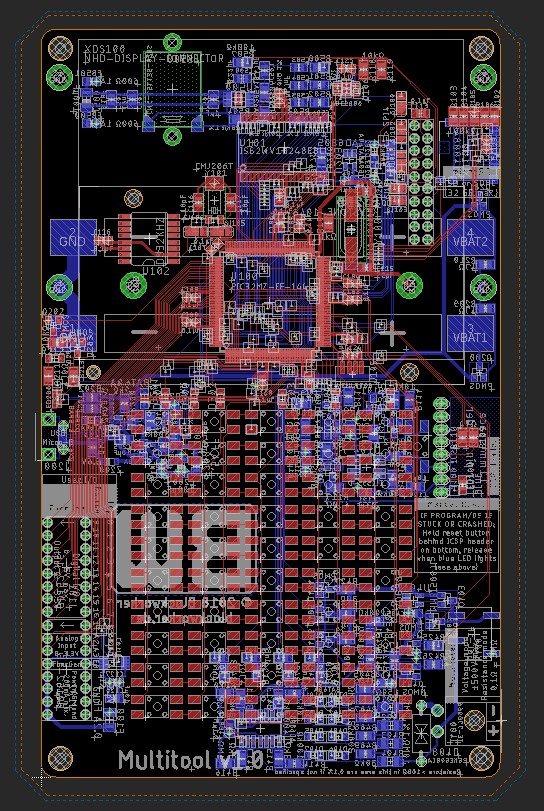
Next we’ll be looking at the circuit board that I made out of this.
Link: Coming soon 🙂